Initiation of a website project
Initiating a Website Project
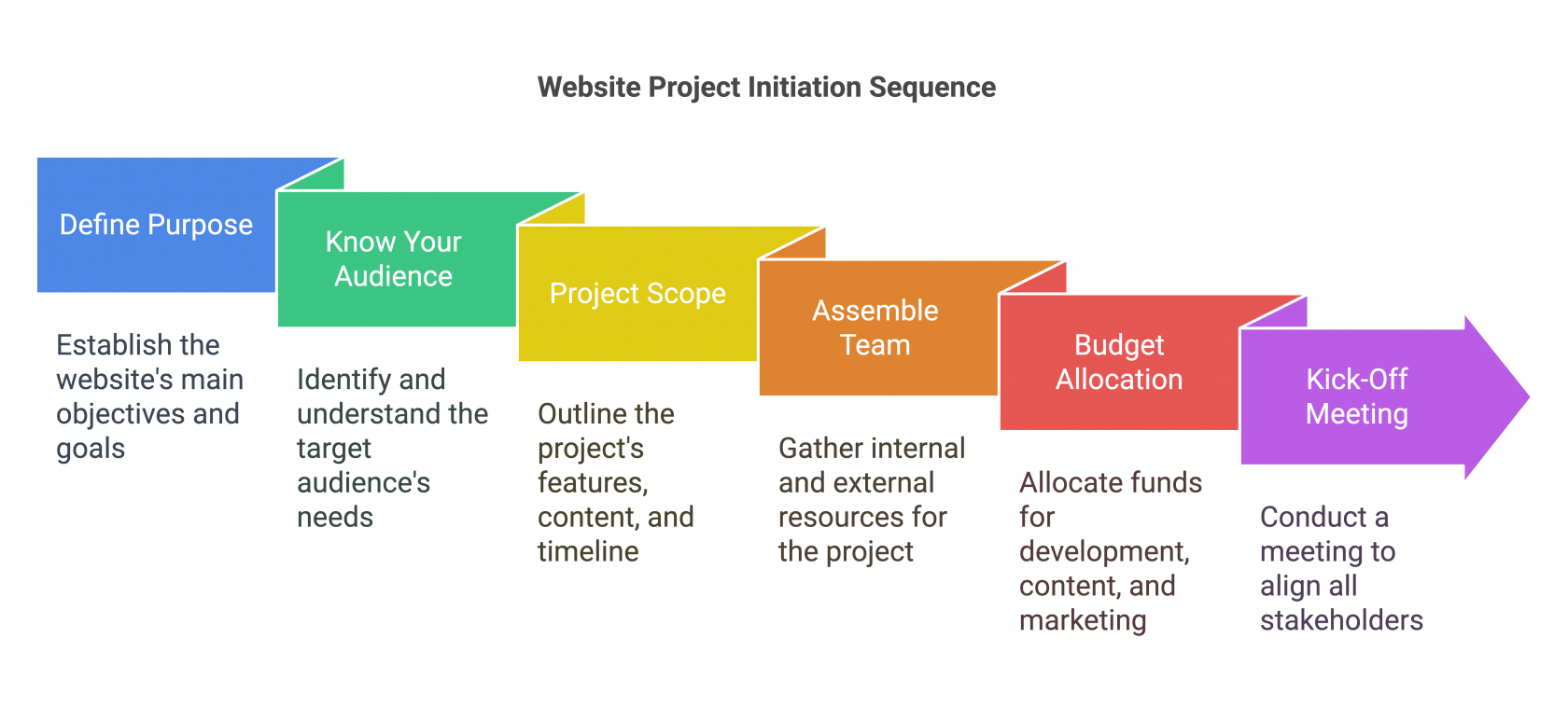
Starting a website project can feel overwhelming. Here's a breakdown of the initiation phase, focusing on clear steps and simple explanations:
1. Define the "Why":
-
Purpose: Clearly articulate the website's purpose. What do you want it to achieve?
- Is it to sell products (e-commerce)?
- Share information (blog, portfolio)?
- Build a community (forum)?
-
Goals: Set measurable goals.
- Increase brand awareness by X%?
- Generate Y leads per month?
- Achieve Z amount in sales?
-
Objectives: How will you reach those goals?
- SEO optimization?
- Social media campaigns?
- Content marketing?
2. Know Your Audience:
-
Target audience: Who are you trying to reach?
- Age, location, interests, online behavior?
-
Needs and expectations: What are they looking for in a website?
- Easy navigation?
- Visual appeal?
- Specific information?
3. Project Scope:
-
Features: What functionalities are essential?
- Contact forms?
- Search function?
- User logins?
-
Content: What type of content will be included?
- Text, images, videos?
- Blog posts, product descriptions?
- Timeline: Set realistic deadlines for each phase.
4. Assemble Your Team:
-
Internal resources: Who will be involved from your organization?
- Marketing team?
- IT department?
- Content creators?
-
External resources: Will you hire a web design agency or freelancers?
- Designers, developers, content writers?
5. Budget Allocation:
- Development costs: Website design, development, and testing.
- Content creation: Writing, photography, videography.
- Marketing and promotion: SEO, social media, advertising.
- Ongoing maintenance: Hosting, domain registration, updates.
6. Kick-Off Meeting:
- Bring everyone together to:
By following these steps, you'll lay a strong foundation for a successful website project. Remember to keep communication open and adapt your plan as needed throughout the process.


No Comments